Da ich meine Blog oft auch als Notizzettel für mich selber nutze, hier einmal meine Notizen zur KI Bilder-Generierung mit SwarmUI.
Basis-Einstellungen
qwen-image
steps: 25
cfg scale: 4
flux1-dev
steps: 20
cfg scale: 1
hunyuan image 2.1
steps: 20
cfg scale: 4
highdream i1 dev
steps: 20
cfg scale: 1
sd3.5 large
steps: 20
cfg scale: 7
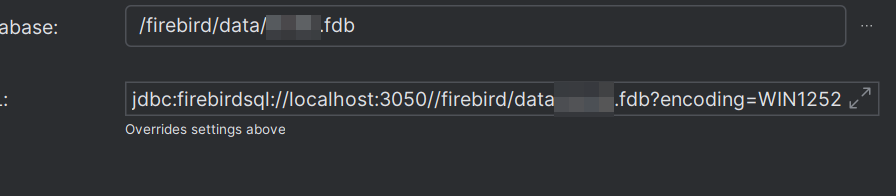
Wenn man mit Firebird-Datenbanken arbeitet, kommt irgendwann der Punkt, an dem man genau wissen möchte, welche SQL-Statements tatsächlich auf der Datenbank ausgeführt werden. Vielleicht, um Performance-Probleme zu untersuchen, vielleicht um unerwartetes Verhalten einer Anwendung zu verstehen oder einfach, um ein besseres Gefühl für den Datenbankzugriff zu bekommen.
Firebird bringt dafür seit der Version 2.5 ein sehr mächtiges Werkzeug mit: das Trace- und Audit-Subsystem. Damit lassen sich Abfragen, Transaktionen, Verbindungsinformationen und vieles mehr protokollieren – ohne dass man tief ins System eingreifen oder die Anwendung verändern muss.
In diesem Beitrag zeige ich dir Schritt für Schritt, wie du mit Firebird 2.5.9 unter Linux (egal ob direkt auf dem Host oder in einem Docker-Container) ein SQL-Logging aktivierst und die Ergebnisse live einsehen kannst.
Trace-Konfigurationsdatei erstellen
Der Trace-Mechanismus in Firebird braucht zunächst eine Konfigurationsdatei, die beschreibt, was geloggt werden soll. Diese Datei kann an einem beliebigen Ort liegen – wir nehmen in diesem Beispiel /opt/fb_trace_all.conf.
Öffne die Datei mit einem Editor deiner Wahl, zum Beispiel nano oder vi:
nano /opt/fb_trace_all.conf
Füge dann den folgenden Inhalt ein:
<database>
enabled true
log_connections true
log_statement_prepare true
log_statement_start true
log_statement_finish true
print_plan true
print_perf true
time_threshold 0
max_sql_length 65000
max_arg_length 240
max_arg_count 100
</database>
Was bedeutet das?
* enabled true – Schaltet das Logging für die Datenbank ein.
* log_connections true – Verbindungs- und Trennungsereignisse werden protokolliert.
* log_statement_prepare true – Auch das „Vorbereiten“ eines SQL-Statements (also bevor es ausgeführt wird) wird festgehalten.
* log_statement_start true / log_statement_finish true – Beginn und Ende jeder Abfrage werden geloggt.
* print_plan true – Der Ausführungsplan (Execution Plan) für jede Abfrage wird mit ausgegeben – sehr nützlich, wenn es um Performance geht.
* print_perf true – Zeitmessungen und andere Performance-Daten werden angezeigt.
* time_threshold 0 – Es gibt keine Mindestzeit; jede Abfrage wird geloggt, egal wie kurz sie läuft.
* max_sql_length / max_arg_length / max_arg_count – Diese Werte legen fest, wie groß die protokollierten SQL-Statements und ihre Parameter werden dürfen.
Mit dieser Konfiguration erhältst du ein sehr detailliertes Protokoll, das alle SQL-Statements sichtbar macht, die gegen deine Firebird-Datenbank laufen.
Trace Watcher starten
Nun muss Firebird angewiesen werden, diesen Trace-Job zu starten. Das geschieht über das Tool fbtracemgr, das mit der Firebird-Installation mitgeliefert wird.
Beispiel:
./fbtracemgr -se localhost:service_mgr -user SYSDBA -pass masterkey -start -name allsql -conf /opt/fb_trace_all.conf >> /tmp/lognamen.log
Erklärung der Parameter:
-se localhost:service_mgr – Verbindung zum Service Manager auf localhost.
-user SYSDBA -pass masterkey – Authentifizierung mit dem Standard-Administrator-Account.
-start – Startet einen neuen Trace-Job.
-name allsql – Vergibt einen Namen für diesen Job, z. B. „allsql“.
-conf /opt/fb_trace_all.conf – Verweist auf die Konfigurationsdatei von oben.
>> /tmp/lognamen.log – Leitet die Ausgabe in eine Log-Datei um.
Der Prozess läuft so lange, bis er manuell beendet wird (z. B. mit Ctrl+C).
Logdatei live mitverfolgen
Um nicht immer wieder die Log-Datei neu öffnen zu müssen, empfiehlt sich ein „Live-Tail“. In einem zweiten Terminal kannst du dir die Einträge direkt beim Eintreffen anschauen:
tail -f /tmp/lognamen.log
Jetzt siehst du sofort, wenn deine Anwendung eine Abfrage an Firebird schickt – inklusive der SQLs, der Ausführungspläne und der Performance-Daten.
Praktische Tipps
Docker-Setup: Wenn Firebird in einem Container läuft, musst du nur darauf achten, dass sowohl das fbtracemgr-Binary als auch die Konfigurationsdatei im Container verfügbar sind. Ein Volume-Mount für /opt/fb_trace_all.conf und /tmp/lognamen.log ist sinnvoll.
Ressourcen im Blick behalten: Da jede Abfrage geloggt wird, kann die Logdatei schnell sehr groß werden. Für längere Analysen solltest du mit Filtern arbeiten oder ein Tool wie grep verwenden.
Filterung: Du kannst in der Konfigurationsdatei auch bestimmte Datenbanken oder bestimmte Events ausschließen, um die Menge der Informationen überschaubarer zu halten.
Sicherheit: Achte darauf, dass sensible Daten (Passwörter, personenbezogene Daten) in Logs landen können. Im Produktivbetrieb sollte man also genau abwägen, welche Daten man wirklich braucht.
Fazit
Mit dem Firebird-Trace-Subsystem hat man ein mächtiges Werkzeug an der Hand, das es erlaubt, SQL-Abfragen transparent zu überwachen und zu analysieren. Gerade bei der Fehlersuche oder bei Performance-Optimierungen ist das oft der schnellste Weg, um zu verstehen, was im Hintergrund tatsächlich passiert.
Die hier gezeigte Konfiguration ist ein „Alles mitnehmen“-Ansatz, mit dem man sofort loslegen kann. Danach kann man Schritt für Schritt Feintuning betreiben, um genau die Informationen zu loggen, die man wirklich braucht.
In diesem kurzen Tutorial zeige ich euch, wie ihr den Firebird-Treiber für PHP in einem Docker-Container problemlos installieren könnt.
Voraussetzungen
* Docker-Umgebung
* PHP-Container
Installationsschritte
1. Systemaktualisierung
Zuerst aktualisieren wir das Paketverzeichnis, um sicherzustellen, dass wir die neuesten Versionen erhalten:
apt-get update
2. Firebird und Abhängigkeiten installieren
Installieren wir nun die notwendigen Pakete, einschließlich des Firebird-Entwicklungspakets und weiterer Hilfsmittel:
apt-get install -y firebird-dev libib-util apache2-utils
3. PHP PDO-Firebird-Erweiterung aktivieren
Abschließenden kompilieren und installieren wir die PDO-Firebird-Erweiterung für PHP:
docker-php-ext-install pdo_firebird
Ergebnis
Diese einfache Befehlsfolge ermöglicht es euch, den Firebird-Treiber erfolgreich in eurem Docker-PHP-Container zu integrieren. Die Installation wurde erfolgreich mit PHP-Version 2.5.9 getestet und funktioniert ohne Probleme.
Fazit
Mit nur wenigen Zeilen Code habt ihr volle Unterstützung für Firebird-Datenbanken in eurer PHP-Anwendung. Der Prozess ist unkompliziert und schnell erledigt – perfekt für Entwicklungs- und Produktionsumgebungen!
erster Test mit eternalai.org als Unterstützung beim Schreiben
Auch wenn Shopware 6.6 mittlerweile nicht mehr die aktuellste Version ist und ich derzeit nicht mehr überwiegend mit Shopware arbeite, habe ich meine GitLab-Pipeline für ein möglichst schlankes und robustes Shopware-6.6-Deployment so aufbereitet, dass ich sie hier veröffentlichen kann.
Die Pipeline lässt sich problemlos auch auf andere Shopware-6-Versionen anpassen (eine Variante für 6.4 lief bereits produktiv, bis sie per AI in GitHub Actions migriert wurde).
Für die lokale Entwicklung genügt ein sehr schlankes Projekt:
custom
apps
plugins
static-plugins
env_config
prod
stage
.env.local
auth.json
composer.json
composer.lock
docker-compose.yml
Die docker-compose.yml kann eine einfache Dockware-Variante sein, in der alle relevanten Ordner als Volumes gemountet werden, sodass man direkt darin entwickeln kann.
In env_config liegt alles, was für die jeweiligen Umgebungen spezifisch ist. Dateien aus diesem Verzeichnis werden übernommen und ergänzen oder überschreiben vorhandene Konfigurationen. Typischerweise findet man hier eine passende .env.local sowie verschiedene Konfigurationsdateien für den config-Ordner.
Die Einrichtung auf dem Server ist unkompliziert: Im gewünschten Verzeichnis wird folgendes Skript ausgeführt:
mkdir shopware
cd shopware
mkdir config
mkdir releases
mkdir shared
cd shared
mkdir media
mkdir thumbnail
mkdir bundles
mkdir files
mkdir log
mkdir sitemap
cd config
mkdir jwt
cd ../..
cd releases
mkdir _init
cd _init
mkdir public
cd public
echo "<html><body>INIT</body></html>" > index.php
cd ../../..
ln -sfn ./releases/_init/public current
Anschließend kann der VHost auf current/public/ zeigen – die INIT-Seite sollte dann bereits erreichbar sein.
Die eigentliche Pipeline besteht aus zwei Dateien: der .gitlab-ci und der rebuild.sh.
In der .gitlab-ci.yml werden sämtliche Dateien zusammengeführt, ohne dass Shopware-Code ausgeführt wird. Alles, was Shopware und eine Datenbank erfordert, wird in der rebuild.sh erledigt.
In der .gitlab-ci.yml sind folgende Variablen erforderlich:
* server
* server_folder
* ssh_user
* target_env
* SSH_PRIVATE_KEY
Falls zwischen Umgebungen unterschieden werden muss (z. B. unterschiedliche Server-Adressen für Stage und Prod), lassen sich hier Environments einsetzen. Die Bezeichnungen müssen exakt mit den Verzeichnisnamen in env_config übereinstimmen.
.gitlab-ci.yml
stages:
- deploy
.default_deploy:
image: kroniak/ssh-client:3.21
stage: deploy
script:
- echo "init start"
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config
- echo "$SSH_PRIVATE_KEY" > ~/.ssh/id_rsa
- chmod 600 ~/.ssh/id_rsa
- echo "init finished"
- apk add --no-cache zip
- zip -rq custom_$CI_PIPELINE_IID.zip custom
- cd env_config/$target_env/ && zip -rq ../../env_config_$CI_PIPELINE_IID.zip . -x "../*" && cd ../..
- ssh ${ssh_user}@${server} "cd ${server_folder} && composer create-project shopware/production ./releases/$CI_BUILD_TOKEN "v6.6.10.3" --no-interaction --ignore-platform-reqs"
- scp custom_$CI_PIPELINE_IID.zip ${ssh_user}@${server}:${server_folder}
- scp env_config_$CI_PIPELINE_IID.zip ${ssh_user}@${server}:${server_folder}
- scp composer.json ${ssh_user}@${server}:${server_folder}/releases/$CI_PIPELINE_IID/composer.json
- scp composer.lock ${ssh_user}@${server}:${server_folder}/releases/$CI_PIPELINE_IID/composer.lock
- scp auth.json ${ssh_user}@${server}:${server_folder}/releases/$CI_PIPELINE_IID/auth.json
- scp rebuild.sh ${ssh_user}@${server}:${server_folder}/releases/$CI_PIPELINE_IID/rebuild.sh
- ssh ${ssh_user}@${server} "cd ${server_folder} && unzip -oq custom_$CI_PIPELINE_IID.zip -d ./releases/$CI_PIPELINE_IID/"
- ssh ${ssh_user}@${server} "cd ${server_folder} && unzip -oq env_config_$CI_PIPELINE_IID.zip -d ./releases/$CI_PIPELINE_IID/"
- ssh ${ssh_user}@${server} "cd ${server_folder} && rm custom_$CI_PIPELINE_IID.zip"
- ssh ${ssh_user}@${server} "cd ${server_folder} && rm env_config_$CI_PIPELINE_IID.zip"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/public && rm -rf media && ln -sfn ../../../shared/media media"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/public && rm -rf thumbnail && ln -sfn ../../../shared/thumbnail thumbnail"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/public && rm -rf sitemap && ln -sfn ../../../shared/sitemap sitemap"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/public && rm -rf bundles && ln -sfn ../../../shared/bundles bundles"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/var && rm -rf log && ln -sfn ../../../shared/log log"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/ && rm -rf files && ln -sfn ../../shared/files files"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd ./releases/$CI_PIPELINE_IID/ && ./rebuild.sh"
- ssh ${ssh_user}@${server} "cd ${server_folder} && ln -sfn ./releases/$CI_PIPELINE_IID current"
- ssh ${ssh_user}@${server} "cd ${server_folder} && cd releases && ls -dt */ | tail -n +4 | xargs rm -rf && cd .."
tags:
- runner-docker
deploy_stage:
extends: .default_deploy
environment: stage
only:
- /^staging_(.+)$/
deploy_prod:
extends: .default_deploy
environment: prod
only:
- /^prod_(.+)$/
Das Skript rebuild.sh kann projektspezifisch angepasst werden, z. B. wenn zusätzliche Node.js-Versionen oder Build-Schritte erforderlich sind.
rebuild.sh
bin/console system:update:prepare
composer composer install
bin/console system:update:finish
bin/console cache:clear
bin/console database:migrate --all
bin/console cache:clear
npm install --prefix ./vendor/shopware/administration/Resources/app/administration
bin/build-administration.sh
bin/build-storefront.sh
bin/console sw:theme:compile
bin/console cache:clear
bin/console cache:warmup
bin/console http:cache:warm:up
--
Zum Schluss noch ein Beispiel für eine docker-compose.yml, die sich bei Bedarf leicht anpassen lässt:
version: "3"
services:
# shopware_full:
# build: ./infrastructure
# ports:
# - "80:80"
# - "443:443"
# - "2222:22"
# volumes:
# - ./infrastructure/my_vhost.conf:/etc/apache2/sites-enabled/000-default.conf:rw
# - ./shopware:/var/www/html
# networks:
# - web
shopware:
image: dockware/dev:6.6.10.3
ports:
- "80:80"
- "443:443"
- "2222:22"
volumes:
- "./custom/apps:/var/www/html/custom/apps"
- "./custom/plugins:/var/www/html/custom/plugins"
- "./custom/static-plugins:/var/www/html/custom/static-plugins"
- "./vendor:/var/www/html/vendor"
- "./composer.json:/var/www/html/composer.json"
- "./composer.lock:/var/www/html/composer.lock"
- "./env_config/dev/.env:/var/www/html/.env"
- "./env_config/dev/.env.local:/var/www/html/.env.local"
- "lang_mysql:/var/lib/mysql"
- "./docker/volumes/media:/var/www/html/public/media"
- "./docker/volumes/theme:/var/www/html/public/theme"
- "./docker/volumes/bundles:/var/www/html/public/bundles"
- "./config/packages/cache.yaml:/var/www/html/config/packages/cache.yaml"
networks:
- web
environment:
# default = 0, recommended to be OFF for frontend devs
- XDEBUG_ENABLED=0
- XDEBUG_REMOTE_HOST=172.17.0.1
# default = latest PHP, optional = specific version
- PHP_VERSION=8.2
- NODE_VERSION=20
#config host:mail, port:1025, user:demo, password:demo
mail:
image: mailhog/mailhog
networks:
- web
ports:
- 8025:8025
# use init or bin/console system:install --force to init database
shopware_mysql:
image: bitnami/mysql:8.4.5
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: shopware
MYSQL_USER: app
MYSQL_PASSWORD: app
networks:
- web
volumes:
- ./docker/dumps/:/docker-entrypoint-initdb.d
- mysql_data:/var/lib/mysql
# shopware_mysql:
# image: bitnami/mariadb:10.6.20
# environment:
# MARIADB_ROOT_PASSWORD: root
# MARIADB_DATABASE: shopware
# MARIADB_USER: app
# MARIADB_PASSWORD: app
# networks:
# - web
# volumes:
# - ./infrastructure/dumps/:/docker-entrypoint-startdb.d
# - mysql_data:/bitnami/mariadb
shopware_redis:
image: redis:7
networks:
- web
shopware_elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch:8.13.4
networks:
- web
environment:
- discovery.type=single-node
- xpack.security.enabled=false
volumes:
- elasticsearch_data:/usr/share/elasticsearch/data
volumes:
lang_mysql:
mysql_data:
elasticsearch_data:
networks:
web:
external: false
Falls man unter Ubuntu 24.04 LTS diese Fehlermeldung erhält
(libaio.so.1: cannot open shared object file: No such file or directory)
hilft das hier
sudo apt install libaio1t64
sudo ln -s /usr/lib/x86_64-linux-gnu/libaio.so.1t64 /usr/lib/x86_64-linux-gnu/libaio.so.
So ein Oracle-DB Client ist erstaunlich umständlich zu installieren.

N8N auf einem eigenen Server einrichten inkl. Traefik, damit man auch andere Dinge noch auf dem Server laufen lassen kann.
networks:
netintern:
external: false
web:
external: false
services:
traefik:
image: traefik:v3.4
container_name: traefik
restart: unless-stopped
logging:
driver: "json-file"
options:
max-size: "250m"
max-file: "1"
command:
- "--api.insecure=true"
- "--providers.docker=true"
- "--providers.docker.exposedbydefault=false"
- "--entrypoints.web.address=:80"
- "--entrypoints.websecure.address=:443"
- "--certificatesresolvers.letsencrypt.acme.email=myemail+n8n@gmail.com"
- "--certificatesresolvers.letsencrypt.acme.storage=/letsencrypt/acme.json"
- "--certificatesresolvers.letsencrypt.acme.httpchallenge=true"
- "--certificatesresolvers.letsencrypt.acme.httpchallenge.entrypoint=web"
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./le:/letsencrypt
networks:
- web
- netintern
n8n:
image: docker.n8n.io/n8nio/n8n
container_name: n8n
logging:
driver: "json-file"
options:
max-size: "250m"
max-file: "1"
environment:
- N8N_HOST=n8n.mydomain.de
- N8N_PORT=443
- N8N_PROTOCOL=https
volumes:
- n8n_data:/home/node/.n8n
restart: unless-stopped
networks:
- netintern
labels:
- "traefik.enable=true"
- "traefik.http.routers.n8n.rule=Host(`n8n.mydomain.de`)"
- "traefik.http.routers.n8n.entrypoints=websecure"
- "traefik.http.routers.n8n.tls.certresolver=letsencrypt"
- "traefik.http.services.n8n.loadbalancer.server.port=443"
- "traefik.http.routers.n8n-http.rule=Host(`n8n.mydomain.de`)"
- "traefik.http.routers.n8n-http.entrypoints=web"
- "traefik.http.routers.n8n-http.middlewares=redirect-to-https"
- "traefik.http.middlewares.redirect-to-https.redirectscheme.scheme=https"
volumes:
n8n_data:
traefik_data:

 Blog: Blog-entries by search-pattern/Tags:
Blog: Blog-entries by search-pattern/Tags:

































 Blog-entries by search-pattern/Tags:
Blog-entries by search-pattern/Tags: