Wenn man weiß man tun muss ist es an sich recht einfach.
Wir brauchen Verzeichnis mit ./db_data und ./app. Zusätzlich noch eine leere .env Datei.
Um nichts mit DDEV zu tun haben zu müssen gehen wir zu GitHub und laden uns das letzte Release als Zip herunter. Die entpacken wir dann ins app-Verzeichnis.
Nun kommt die docker-compose.yml:
version: "3.6"
services:
console:
image: craftcms/cli:8.0-dev
env_file: .env
environment:
XDEBUG_CONFIG: client_host=host.docker.internal
SECURITY_KEY: dah873zhekdzhc3fai8zfdufu
depends_on:
postgres:
condition: service_healthy
redis:
condition: service_healthy
volumes:
- ./app:/app
command: php craft queue/listen
web:
image: craftcms/nginx:8.0-dev
ports:
- 8080:8080
env_file: .env
environment:
XDEBUG_CONFIG: client_host=host.docker.internal
depends_on:
postgres:
condition: service_healthy
redis:
condition: service_healthy
volumes:
- ./app:/app
postgres:
image: postgres:13-alpine
ports:
- 5432:5432
environment:
POSTGRES_DB: dev_craftcms
POSTGRES_USER: craftcms
POSTGRES_PASSWORD: SecretPassword
volumes:
- ./db_data:/var/lib/postgresql/data
healthcheck:
test: ["CMD", "pg_isready", "-U", "craftcms", "-d", "dev_craftcms"]
interval: 5s
retries: 3
redis:
image: redis:5-alpine
ports:
- 6379:6379
healthcheck:
test: ["CMD", "redis-cli", "ping"]
von https://github.com/craftcms/docker übernommen.
Nun alles mit docker-compose up -d starten. Sich auf den web-Container per docker exec verbinden. Er hat keine bash sondern nur die sh. Aber egal. Einmal dieses Command ausführen:
php craft setup/security-key
Das generiert uns einen Security-Key für Cookies.
Nun http://localhost:8080/admin/install aufrufen und die Installation kann starten.
Getestet unter Windows mit Docker + WSL2. Sollte also auch ohne Probleme so unter Linux und auf einem Mac funktionieren.
Bei einer sehr aktuellen NodeJS-Version kam es bei mir zu dieser Fehlermeldung, als ich versuchte die Administration zu bauen.
error:0308010C:digital envelope routines::unsupported
Das Problem lässt sich beheben in dem man vorher dieses hier aufruft:
export NODE_OPTIONS=--openssl-legacy-provider
Dann sollte es wieder wie gewohnt durchlaufen. Beim Bauen der Storefront gilt das Selbe, wenn man es z. B. in verschiedenen SSH-Session baut.
Der Fehler
Got EOF when reading from device
besagt, dass Klipper die USB-Verbindung zum Drucker verloren hat. Das kann verschieden Gründe haben: Strom-Ausfall, USB-Kabel hat ein Problem, der Drucker ist in einen Fail-State gegangen.
Bei mir hatte sich ein Kabel der Z-Steppers in der Justierung des Druckbetts verfangen und das Bett konnte nicht mehr ganz zurück fahren. Also wenn der Fehler immer wieder während des Drucks auftritt, hat der Drucker wohl ein Problem und das ganz unabhängig von Klipper.
Update:
Am Ende musste ich doch das USB-Kabel austauschen. Der USB-A Stecker am Pad rutsch schnell heraus und sitzt nicht wirklich fest beim mitgelieferten Kabel.
Wenn man sich die Anleitungen durchliest, wie man Marlin selbst compilieren kann, muss mn immer VSCode mit vielen Plugins und so installieren. Alles sehr aufwendig. Aber es geht auch viel einfacher. Dank https://github.com/frealmyr/marlin-build kann man es einfach per Docker bauen. Man muss nur auf eine Sache achten: USE_TAG angeben und in docker-compose einkommentieren und die Configs für diese Version nutzen.
Die Configs findet man hier https://github.com/MarlinFirmware/Configurations
Meine .env sieht so aus:
# This file is to be used with docker-compose.yml, or sourced before using docker run
BOARD=STM32F103RE_creality
MARLIN_FIRMWARE=./out
MARLIN_CONFIGURATION=./ender3_marlin_config
USE_TAG=2.1.2
meine docker-compose.yml so:
version: "3.5"
services:
build:
container_name: marlin-build
image: frealmyr/marlin-build:latest
user: 1000:1000
stdin_open: true
tty: true
environment:
- BOARD
# - USE_LATEST=true # Use latest git tag
# - USE_REPO=https://github.com/frealmyr/Marlin # USe a different git repo
- USE_TAG
# - USE_BRANCH=bugfix-2.0.x # Use a branch instead of latest tag
# - FW_EXTENSION=hex
volumes:
- $MARLIN_FIRMWARE:/home/platformio/build
- $MARLIN_CONFIGURATION:/home/platformio/CustomConfiguration
# - ./build-marlin.sh:/home/platformio/build-marlin.sh # Use build script in repo instead of image
wie man sieht ist das Github-Projekt auszuchecken optional, die beiden Dateien reichen an sich.
Um nun Marlin 2.1.2 für den Ender 3 mit Creality Board 4.2.7 zu bauen muss man nur noch eines tun:
docker-compose up
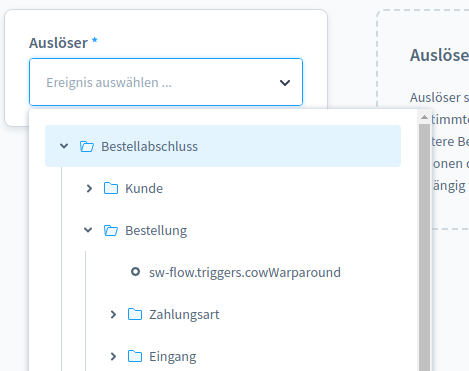
Manchmal möchte man etwas Auslösen, wenn in der Administration etwas gespeichert wird. Aber auch nur wenn es von dort kommt. Nicht wenn es per CLI oder Storefront ausgelöst wird. Da hilft der Context.
$event->getContext()->getSource() instanceof AdminApiSource
Da ich klammern nutze, um das Glas-Bed zu befestigen gibt es in der y-Ausrichtung einen Puffer am Rand. In der x-Ache muss natürlich der Offset des CR-Touch mit bedacht werden.
[bed_mesh]
speed: 120
horizontal_move_z: 5
mesh_min: 15,15
mesh_max: 180,200
probe_count: 5,5
algorithm: bicubic
fade_end: 10
fade_target: 0
Zum ausmessen des Mesh den Sensor mittig platzieren und bed_level ausführen.
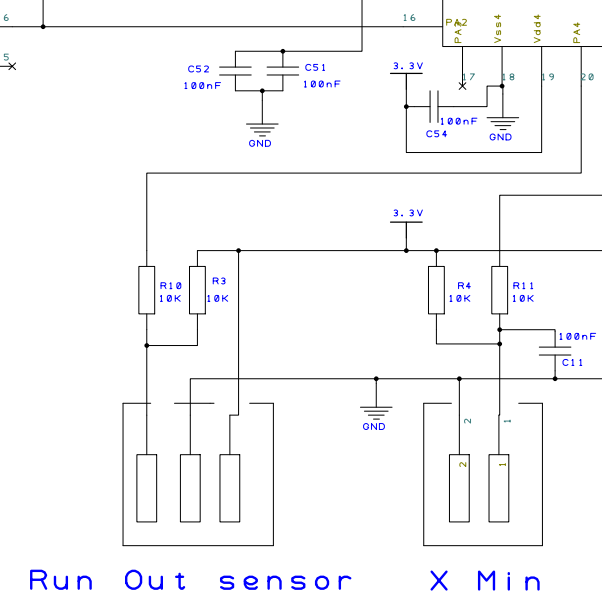
Den Filament-Sensor von Creality an einen Ender 3 mit Board Version 4.2.7 anzuschließen ist gerade mit dem Sonic Pad sehr sehr einfach. Man muss nur den Pin heraus bekommen, der zum Glück im Board-Diagramm gut ablesbar ist.
In der printer.cfg sieht es dann so aus:
[filament_switch_sensor RunoutSensor]
pause_on_runout: False #PAUSE is handled by macro
runout_gcode: PAUSE
insert_gcode: RESUME
switch_pin: PA4
Wenn man eigne Snippet-Sets anlegen möchte, bekommt man eine Auswahl an Base-Files angezeigt. Normal sind es die messages.de-DE und die messages.en-GB. Was aber wenn man eine eigene Sprache benötigt, die nicht da und auch nicht im Language-Pack definiert ist? Hier gilt Convention-over-Configuration. Die Snippet-Datei muss einfach nur auf eine bestimmte Art und Weise benannt sein, um als Base-File erkannt zu werden.
src/Resources/snippet/{subfolder}/messages.{locale}.base.json
Nun kann man ein Snippet-Set mit entsprechender Base-File und passender Locale anlegen.
Es gibt zwei Komponenten wenn es um die Anpassung oder die Änderungen am Cart oder seiner Items geht. Die Namen sind aber nicht immer klar in der Bedeutung der verschiedenen Schritte.
Collector: Man sammelt hier nicht die zu ändernden Cart-Items sondern die Daten, die für die Änderungen benötigt werden. Also Datenbank, API-Abfragen und Berechnungen gehören hier rein.
Processor: Hier werden die im ersten Schritt gesammelten Daten auf die Cart-Items angewendet. Auch zusätzliche Items hinzufügen sollte hier geschehen. Wichtig ist natürlich eine Prüfung, ob es diese Items schon gibt.
Der Collector wird einmal ausgeführt. Der Processor kann mehr mals ausgeführt werden, abhängig davon wie viele Änderungen so geschehen.
Was passiert wenn man die Berechnungen nicht im Collector macht sondern im Processor aufgrund der vorhandenen Daten in den Items? Spannender Effekt, der einen echt Zeit kosten kann um hinter das Problem zu kommen.
Ein Rabat von 5EUR in pseudo-Code:
item.price = item.price - 5.00;
Nun wird der Processor 6mal ausgeführt. Ein netter Rabatt von 30EUR ist die Folge.
Richtig wäre:
// collector
data[item.id] = item.price - 5.00;
//processor
if(data[item.id]) {
item.price = data[item.id];
}
Im Collector sammelt man also im 1. Schritt alle neuen Daten zusammen und setzt diese im 2. Schritt im Processor an den richtigen Stellen (wenn nötig auch mehrmals).
Benutzer abhängige Ansichten oder Aktionen sind in der Shopware 6 Administration sehr selten. Aber gerade auf dem Dashboard kann toll Ansichten und Nachrichten unterbringen, die speziell für einen Benutzer oder eine Benutzergruppe gedacht sind. Aber dafür muss man wissen wer gerade eingeloggt ist, um z.B. ein Criteria mit den richtigen Filtern zu versehen.
const { currentUser } = Shopware.State.get('session');
console.log(currentUser);
Und dann kann man ohne Probleme CustomFields des Users auslesen.
Ein einfacher Weg PHPUnit in einer GitLab-CI Pipeline zu nutzen. An PHP 8.2 arbeite ich noch. Da gab es Probleme mit der Socket Extension. AMQP Extension lief nach einigem Suchen im Internet.
unittest:
image: php:8.1-cli-alpine
stage: test
only:
- branches
script:
- apk add --no-cache rabbitmq-c-dev
- mkdir -p /usr/src/php/ext/amqp
- curl -fsSL https://pecl.php.net/get/amqp | tar xvz -C "/usr/src/php/ext/amqp" --strip 1
- docker-php-ext-install amqp
- docker-php-ext-install sockets
- wget https://getcomposer.org/composer.phar
- php ./composer.phar install
- ./vendor/bin/phpunit
 bezahlt von
bezahlt von