Eine Admin-UI lebt nicht nur von Tables sondern auch von sehr vielen Forms. Die möchte man ja nur ungern komplett per Hand bauen sondern etwas wie JSON-Schema benutzen, da man das auch auf Server-Seite für die Validierung nutzen kann.
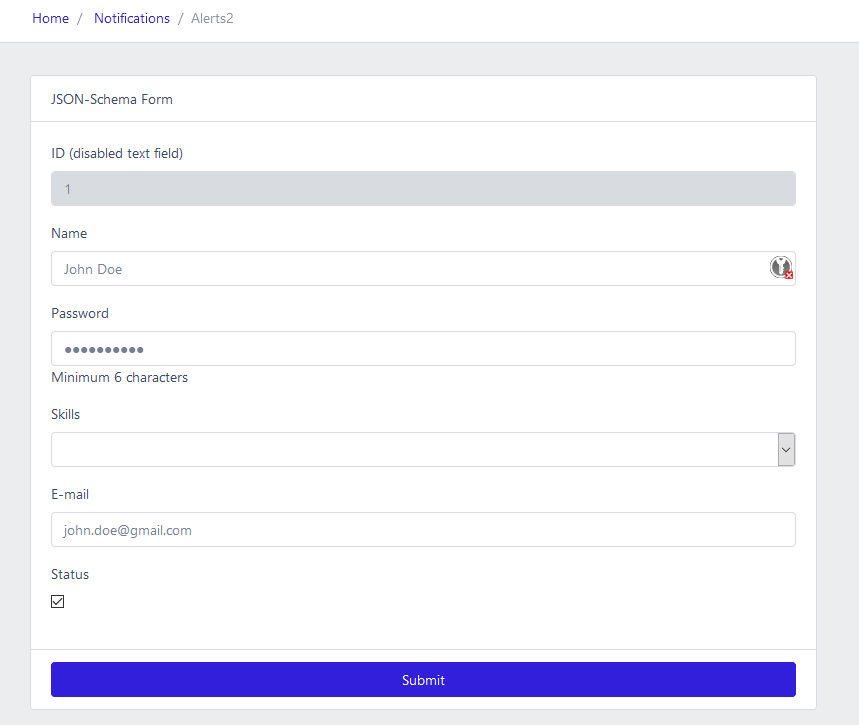
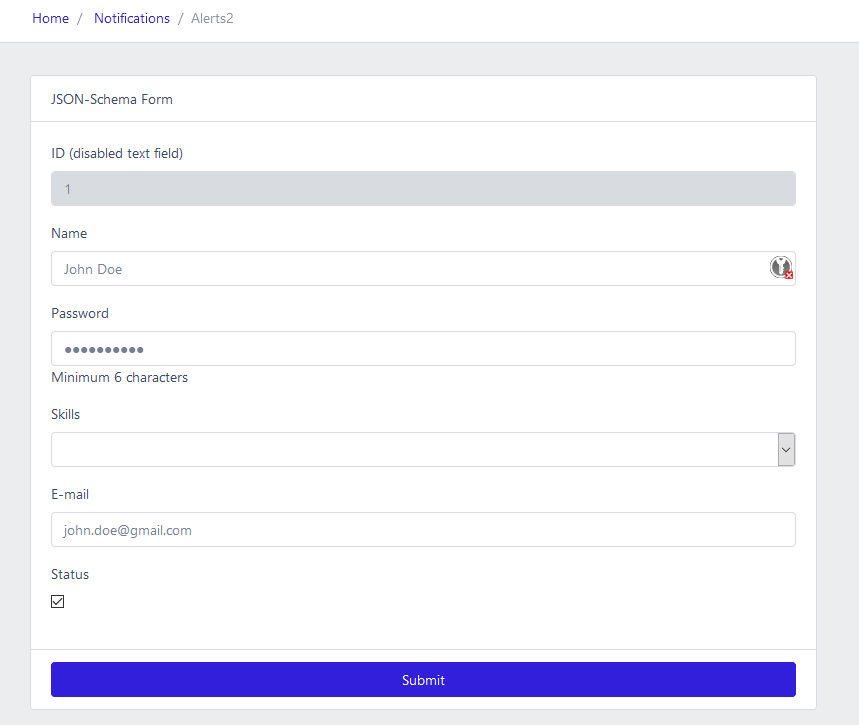
CoreUI und vue-form-generator arbeiten gut zusammen.
Man muss vue-form-generator nur per NPM installieren.

<template>
<CRow>
<CCol col="12" md="6">
<CCard>
<CCardHeader>
JSON-Schema Form
</CCardHeader>
<CCardBody>
<vue-form-generator :schema="schema" :model="model" :options="formOptions">
</vue-form-generator>
</CCardBody>
<CCardFooter>
<CButton block color="primary">Submit</CButton>
</CCardFooter>
</CCard>
</CCol>
</CRow>
</template>
<script>
import Vue from 'vue'
import VueFormGenerator from 'vue-form-generator'
Vue.use(VueFormGenerator);
export default {
name: 'Alerts2',
data () {
return {
model: {
id: 1,
name: 'John Doe',
password: 'J0hnD03!x4',
skills: ['Javascript', 'VueJS'],
email: 'john.doe@gmail.com',
status: true
},
schema: {
fields: [
{
type: 'input',
inputType: 'text',
label: 'ID (disabled text field)',
model: 'id',
readonly: true,
disabled: true
},
{
type: 'input',
inputType: 'text',
label: 'Name',
model: 'name',
placeholder: 'Your name',
featured: true,
required: true
},
{
type: 'input',
inputType: 'password',
label: 'Password',
model: 'password',
min: 6,
required: true,
hint: 'Minimum 6 characters',
validator: VueFormGenerator.validators.string
},
{
type: 'select',
label: 'Skills',
model: 'skills',
values: ['Javascript', 'VueJS', 'CSS3', 'HTML5']
},
{
type: 'input',
inputType: 'email',
label: 'E-mail',
model: 'email',
placeholder: 'User's e-mail address'
},
{
type: 'checkbox',
label: 'Status',
model: 'status',
default: true
}
]
},
formOptions: {
validateAfterLoad: true,
validateAfterChanged: true,
validateAsync: true
}
}
}
}
</script>
Ja das ist einfach das Beispiel, das ich kopiert habe.... aber es funktioniert!

<html>
<head>
<style type="text/css">
input:valid{
border-color:#00FF00;
}
input:invalid {
box-shadow: none;
border-color:#FF0000;
}
</style>
</head>
<body>
<label>Test (should be 'allo')</label> <input id="blubb" type="text" required/>
<script type="text/javascript">
var func=function(){
var el=document.getElementById("blubb");
if(el.value=="allo"){
el.setCustomValidity("");
}
else{
el.setCustomValidity("value is not allowed");
}
}
document.getElementById("blubb").onchange=func;
</script>
</body>
</html>
Wer mal eine <select> mit Angular gefüllt hat, kennt das Phenomen, dass die Ids nicht im Value der Option stehen sondern über Angular später gesetzt werden sollen. Wenn man mit ng-model arbeitet ist das auch alles kein Problem. Nur wenn man das <select> klassisch über eine Form submiten möchte kommt es zu Problemen.
ng-options="item.id as item.name for item in items"
Was hilft ist das hier
ng-options="item.name for item in items track by item.id"
Damit wird nicht mehr der Index des Arrays verwendet sondern wirklich die Id aus dem Objekt.


 bezahlt von
bezahlt von  Blog: Blog-entries by search-pattern/Tags:
Blog: Blog-entries by search-pattern/Tags: