Shopware 5: Text in Bannern
Wenn man Landingpages oder Kategorien als Banner in einem Bannerslider verlinkt würde man meistens gerne auch einen Text darin unterbringen. Nur ein Bild trifft oft nicht genau den Begriff den man darstellen möchte, da in einem Shop alles ja doch sehr nahe am gleichen Thema ist.
Text in Bannern bringt aber einige Probleme mit sich:
1) Der Text skaliert nicht mit und wird schnell unschön abgeschnitten
2) Der Text läßt sich nicht einfach und schnell ändern
3) Das Styling des Textes ist nicht mehr änderbar
4) Man braucht oft einen Grafiker der den Text in das Bild einbaut
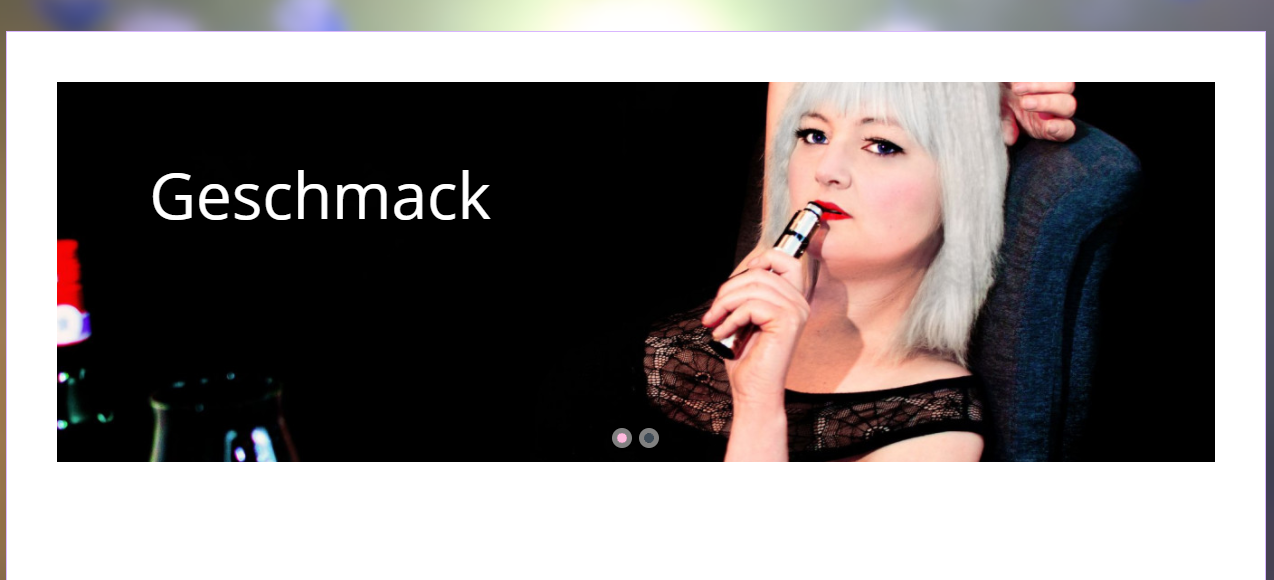
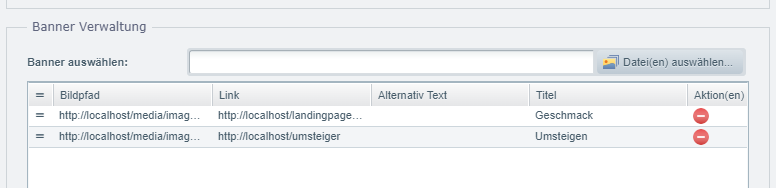
Genau diese Problem hat gerade Vape-Buddys und brauchte eine einfache, schnelle und kosten günstige Lösung. Diese Lösung besteht darin den Title des Banners als Text-Overlay über das Bilds zu legen. Hier wird auch alles über % positioniert
und passt sich dem Viewport an. Sollte der Text zu groß sein greift CSS ellipsis und schneidet den Text schön ab.


widgets/emotion/components/component_banner_slider.tpl
{extends file="parent:widgets/emotion/components/component_banner_slider.tpl"}
{block name="frontend_widgets_banner_slider_link"}
<div class="banner--slider-title">
{$banner.title|escape}
</div>
{$smarty.block.parent}
{/block}
Das CSS dazu
.banner--slider-title {
position: relative;
font-size: 4rem;
color: white;
width: 100%;
height: 80%;
padding-top: 6%;
padding-left: 8%;
z-index: 100;
text-align: left;
text-shadow: 0 0 3px #000000;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Text in Bannern bringt aber einige Probleme mit sich:
1) Der Text skaliert nicht mit und wird schnell unschön abgeschnitten
2) Der Text läßt sich nicht einfach und schnell ändern
3) Das Styling des Textes ist nicht mehr änderbar
4) Man braucht oft einen Grafiker der den Text in das Bild einbaut
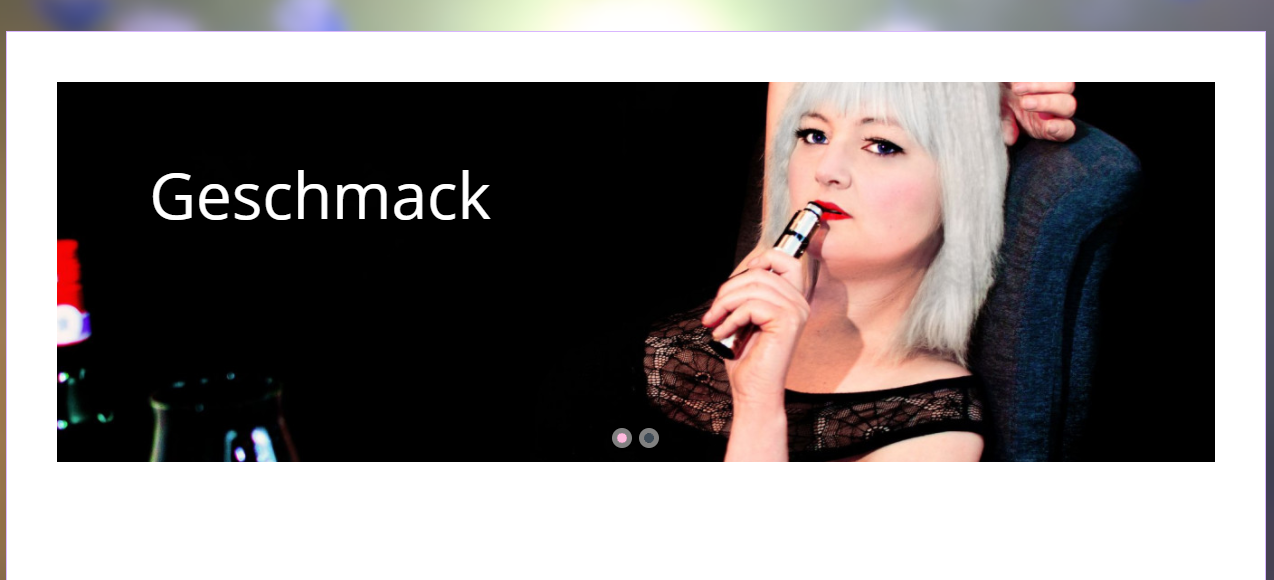
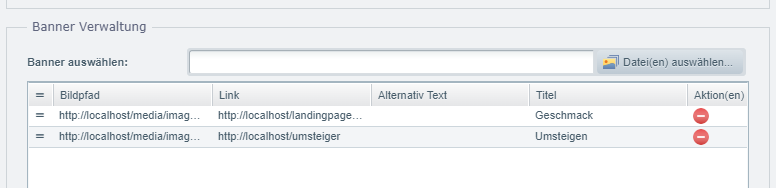
Genau diese Problem hat gerade Vape-Buddys und brauchte eine einfache, schnelle und kosten günstige Lösung. Diese Lösung besteht darin den Title des Banners als Text-Overlay über das Bilds zu legen. Hier wird auch alles über % positioniert
und passt sich dem Viewport an. Sollte der Text zu groß sein greift CSS ellipsis und schneidet den Text schön ab.


widgets/emotion/components/component_banner_slider.tpl
{extends file="parent:widgets/emotion/components/component_banner_slider.tpl"}
{block name="frontend_widgets_banner_slider_link"}
<div class="banner--slider-title">
{$banner.title|escape}
</div>
{$smarty.block.parent}
{/block}
Das CSS dazu
.banner--slider-title {
position: relative;
font-size: 4rem;
color: white;
width: 100%;
height: 80%;
padding-top: 6%;
padding-left: 8%;
z-index: 100;
text-align: left;
text-shadow: 0 0 3px #000000;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
| User | annonyme | 2021-10-29 20:25 |
Not able to write comment
Comments are disabled for this blog-entry.
 bezahlt von
bezahlt von